bug(mat-dialog): element with fixed position jumps when dialog opens. · Issue #23851 · angular/components · GitHub

bug(mat-dialog-content): mat-dialog-content style messed up · Issue #26669 · angular/components · GitHub

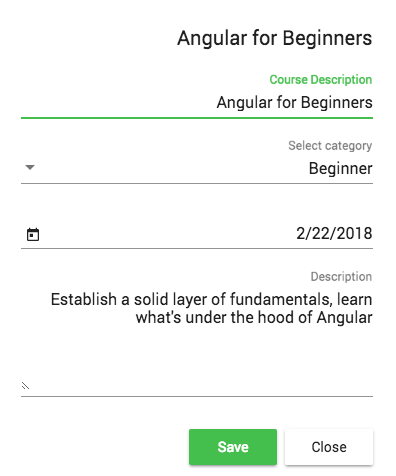
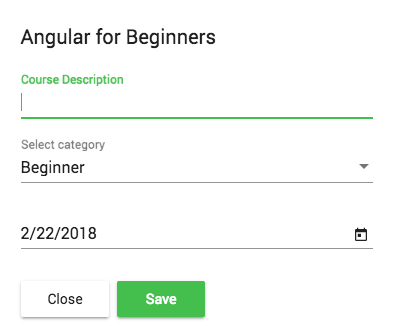
html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow